🖳
C’est le début de l’année et je ne sais pas trop quoi en penser. J’écris un peu ici pour donner des nouvelles, même si je ne sais pas bien quelles sont les nouvelles en ce moment.
Ma voiture est au garage et ça m’a fait louper le quatrième club informatique. J’ai installé un siège enfant sur mon vélo. C’est bizarre de voir mon VTT avec un accessoire d’adulte.
J’ai un nouvel ordinateur portable. J’ai installé le SSG pour ce site dessus et comme d’habitude, il y a plein d’erreurs de dépendances et de gem (le SSG est codé avec Ruby) que je dois installer à la main. Peut-être que cette année enfin, je finirai de fabriquer moi-même un système pour déployer et mettre en ligne ce site, qui ne serait pas basé sur des dépendances de dépendances de dépendances de systèmes qui se mettent à jour sans se regarder. J’en ai marre de réparer des choses dont je n’ai pas besoin.
Je fabrique le site de Spawnware, les céramiques d’Alix. Je le fabrique de A à Z pour éviter les dépendances justement, et je cache dans chaque page un petit bonhomme en ASCII, pour qu’Alix sache que j’ai pensé à elle. Je lui écris des blagues dans son CMS, son espace d’administration, que j’essaye aussi de rendre beau, pour que l’administration soit moins pénible. Il faudra quand même intégrer une interface de paiement que je ne peux pas coder. J’espère qu’elle ne nous rendra pas trop dépendantes.
Après je ferai le site de Nina Harker, sur le même principe. Apolline et Nico sont en train d’en écrire le cahier des charges. J’essayerai de les rendre les plus indépendant·es possible.
Il y a beaucoup de choses à mettre en place maintenant. J’ai fait ma première rentrée sans emploi il y a un an et je ne peux pas continuer cette vie-là, même si il y a beaucoup de choses qui m’y conviennent. Heureusement, j’ai un projet, mais je dois rassembler l’énergie pour qu’il devienne vrai.
Ce matin pourtant, je me suis réveillée fatiguée.
 *Enfin ça fonctionne. Merci tout de même à toutes ces dépendances mal synchronisées, en attendant qu’elles acceptent de s’entendre j’ai pu écrire ces nouvelles.
*Enfin ça fonctionne. Merci tout de même à toutes ces dépendances mal synchronisées, en attendant qu’elles acceptent de s’entendre j’ai pu écrire ces nouvelles.
2025
🖳
Je remplis tranquillement la base de données d’∞-lecture.
C’est très agréable de reparcourir tous ces extraits d’ouvrages que j’ai aimés à un moment. Il y a des livres dont le souvenir m’a accompagnée pendant longtemps. Je croyais que j’avais une très mauvaise mémoire parce que je me rappelle rarement de l’intrigue ou des détails de ce que je lis ou vois, mais je me rends compte que je garde pourtant une trace dans mon esprit, même infime, de chacun des livres que j’ai inscrit sur mes listes (même si pour l’instant je ne suis remontée que jusqu’à 2016).
Ça me rend un peu nostalgique aussi, parce que ça ramène des souvenirs de moments, de lieux et de personnes avec qui j’étais pendant que je lisais ces livres.
Ça m’a aussi rappelé un projet que j’avais commencé sans vraiment le poursuivre, quand j’habitais à Nantes à la Calypso. Je me demandais déjà quoi faire de toutes ces citations.
J’avais commencé à en envoyer anonymement aux gens auxquels certaines citations me faisaient penser. Je les tapais à la machine et j’en gardais une copie carbone avant de les expédier. Je voulais que ça reste anonyme pour que les destinataires soient vraiment intrigué·es par le texte et cherche à le comprendre bien. Peut-être à lire le livre dont il est tiré, aussi. Je comptais en envoyer à des gens que je connais personnellement mais aussi à d’autres que je n’ai jamais rencontrés mais dont je connais le travail et à qui ces citations me paraissaient correspondre.
J’ai dû envoyer cinq ou six citations à cinq ou six personnes et puis je n’ai pas continué. Je dois encore avoir les copies carbones rangées quelque part, je ne sais pas du tout où.
Peut-être un jour, je recommencerai.
🖳
Il y a au moins deux semaines (peut-être trois), j’ai mis en ligne la base de données d’∞-lectures. J’ai appelé ça comme ça pour l’instant, c’est un vieux titre qui traîne. Il a tellement traîné que je ne trouve rien de différent à utiliser maintenant.
Je n’ai même pas parlé de la mise en ligne ici. Je n’ai pas beaucoup parlé ici, alors que c’est le mois où j’ai le plus travaillé à quelque chose qui se rapproche de mon activité artistique telle qu’elle s’identifie depuis mon diplôme.
Cette base de données, c’est pourtant quelque chose d’assez important pour moi. D’abord, c’est un gros projet en tant que projet de développement web. C’est une épaisse base de données avec un système complet d’insertion, de modification et de suppression de pas mal de tables différentes. Bref, c’est un projet qui pèse dans mon expérience de développeuse.
C’est aussi une pièce qui complète une série d’installations qui a commencé en 2010 (voire en 2008 si je compte le début des carnets). C’est avec ces pièces que j’ai passé mon diplôme il y a bien longtemps, en 2012. Vu le temps depuis lequel tout ça dure, c’est que ça doit quand même me travailler un minimum et faire partie de mon système de réflexion et de pensée.
Enfin, c’est une forme à laquelle j’ai commencé à penser il y a tellement longtemps que je ne peux plus la dater (2015 ? 2014 ? Peut-être avant). J’ai d’abord été limitée par mes capacités techniques, puis contrainte par mon manque de temps, et enfin embourbée dans des formes trop complexes et ambitieuses pour le bien de leur lisibilité.
Il en existe plein de versions abandonnées dans des fichiers obscurs de mon ordinateur ou dans des dossiers archives sur mon serveur.
Je suis très contente qu’enfin, celle-ci voit le jour aujourd’hui.
Il me reste encore à la remplir. J’y ai pour l’instant recopié le contenu de 2 carnets (sur 11). C’est assez agréable de n’avoir plus qu’un travail de dactylographie à effectuer sur un outil qui roule (sans bug et parfaitement adapté à l’usage dont j’ai besoin).
Il faut maintenant que je fasse un article plus technique sur mon portfolio web, mais pas aujourd’hui.
Et puis je remets le lien là parce que c’est quand même la fête, que ce truc existe enfin.
🖳
Je code pour la énième fois une énième version de toujours la même base de données. J’en reparlerai plus tard je crois. C’est un gros chantier.
J’adore les bases de données. Je me suis rappelée hier qu’un ami de lycée, déjà, m’en avait parlé après notre bac. Il s’était lancé dans l’administration d’une base de données parce qu’il gérait des castings. À l’époque j’avais déjà bien compris la fascination qu’il avait et que je me sentais proche d’avoir aussi, mais je n’avais pas encore capté la portée ni même le fonctionnement de cet outil. Il utilisait un logiciel dont j’ai oublié le nom. Je me rappelle avoir téléchargé la démo et puis ne pas avoir trop su comment et pourquoi m’en servir.
Aujourd’hui je code mes bases de données en Mysql et l’interface qui permet de s’en servir (de les remplir, de les modifier ou simplement de les consulter) en PHP et HTML. Je n’utilise pas de logiciel parce qu’en codant le contenu et le contenant, j’ai l’impression de fabriquer le meuble sur mesure pour tous les objets qui y seront rangés.
Les bases de données me font penser aux grands meubles avec plein de tiroirs qu’il y avait dans les vieux magasins. Google me dit que ça s’appelle un “meuble de métier”. Ou alors, les bases de données me font penser aux casiers de typographie avec plein de cases de tailles différentes pour tous les caractères.
Sauf que ces meubles et ces tiroirs seraient en plus reliés par des mécanismes secrets qui permettent de circuler de l’un à l’autre ou par des tunnels qui s’ouvrent ou qui se ferment pour les relier en fonction de ce qu’on veut trouver.
Les bases de données m’apparaissent comme une façon un peu magique d’agencer les choses et de les regarder différemment.
Il y a peu de gens qui pensent que parler des bases de données peut être intéressant. Si vous faites partie de cette minorité stp écrivez-moi. J’ai trop de choses à dire que je n’ai jamais dites à personne.
🖳
J’ai enfin fini de re-remplir Pour l’instant, c’est provisoire avec ce qu’il contenait à l’époque (jusqu’en 2017).
Le site est maintenant statique et j’ai définitivement supprimé toute trace de sa version Wordpress tellement lente et lourde.
J’étais contente de retrouver beaucoup de ressources que j’avais collectées là et qui habitaient ma recherche. J’avais récolté ces ressources pendant toute l’écriture de La Nuit sera belle mais bien avant aussi, quand j’étais encore aux Beaux-Arts et que certains mots comme agencement, rhizome, cheminement ou quête m’obsédaient déjà.
Il y a aussi toute la partie “Ici” du site qui regroupe des formes satellites, plastiques ou écrites, que j’ai produites pendant l’écriture du roman ou en amont. Il y a plusieurs textes que je n’assume plus trop mais par tentative d’honnêteté intellectuelle, j’ai essayé de les remettre tous, sauf un ou deux qui étaient vraiment trop nazes pour être encore lus par d’autres.
C’était une des dernières choses que je devais finir avant qu’il ne me reste plus que des gros chantiers. Maintenant il faut trouver la confiance de se lancer.
Et sinon, disclaimer : Le premier chapitre de Miami = Paradis de Quentin est publié aujourd’hui ici.
🖳
Je suis en train de coder un SSG (static site generator) pour pouvoir générer mes sites toute seule.
Jusqu’ici j’utilisais Jekyll. Ce site est réalisé avec, par exemple. Un SSG permet de compiler des pages, essentiellement en Markdown, pour en faire un site web. Jekyll utilise le moteur de templates Liquid pour créer des itérations d’éléments et les insérer dans la page. Son fonctionnement est lui-même codé en Ruby.
Cela fait plusieurs années et une dizaine de sites que je me sers de Jekyll. Je n’ai rien de particulier à lui reprocher, avec l’expérience, j’ai appris à contourner les spécificités qui m’embêtent et à lui faire faire ce que je veux (dans la limite de son usage). Jekyll est un peu en perte de vitesse et sa documentation de moins en moins alimentée.
Ça fait aussi plusieurs années que je cherche des solutions alternatives. Mon but est de créer des outils personnels, qui répondent spécifiquement à mes besoins, sans features inutiles pour moi et sans avoir à faire des manips bizarres pour contourner leur usage initial. La première étape, c’est la fabrication de mon propre SSG. Mais le plus important ça sera de fabriquer mon propre CMS (Content Management System). C’est cet outil qui permettra aux gens pour qui je fais des sites de pouvoir les alimenter sans avoir à écrire eux-même en markdown. Le markdown c’est pas difficile, mais c’est pas non plus inné. Faut avoir envie d’apprendre et je ne peux pas demander ça à mes “client·es”.
 Le début de ce post en markdown
Le début de ce post en markdown
Je pourrais proposer de fabriquer un bon vieux site en PHP avec une grosse base de données et des centaines de requêtes serveurs, ça je sais déjà faire. Ça marche et ça permet de fabriquer des systèmes de recherche, de sélection et d’affichage complexes. Mais pour la plupart des commandes qu’on me passe, c’est démesuré par rapport à la simplicité et à l’économie d’un site statique. Ça demande aussi de posséder un espace d’hébergement payant, avec base de données, alors qu’un site statique permet d’envisager des solutions d’hébergement gratuites et de ne payer qu’un nom de domaine. Les personnes ou les associations pour qui je code ont souvent des budgets serrés.
Il faut donc que j’apprenne à coder un SSG et un CMS. Ce sont deux choses que je ne sais pas encore faire, même si je sais les fonctions que ces deux programmes doivent effectuer.
C’est très difficile de trouver des ressources là-dessus sur internet. Je ne trouve que des articles pour choisir le meilleur SSG ou le meilleur CMS parmi la tonne récensée en ligne. Beaucoup de devs ont l’air de se satisfaire de ces solutions pré-existantes. On s’en fout que ça soit chez Amazon après tout. Ou qu’il n’y ait aucune transparence sur la boîte qui développe ça. Je vois même des gens se faire engueuler sur des forums où ils annoncent qu’ils vont construire leurs propres outils. On leur répond que “ça ne sert à rien”, que “c’est une perte de temps”, que “c’est comme réinventer la roue”.
Ce n’est pas du tout réinventer la roue. C’est fabriquer sa propre roue avec les matériaux qu’on a sous la main. Le principe du SSG existe déjà, je ne le réinvente pas, j’ai envie de faire le mien.
Ça peut être simplement pour comprendre un fonctionnement, dans un but d’auto-pédagogie. Je suis intriguée par la roue et je veux comprendre comment c’est fait.
Ça peut être pour avoir le choix de ses propres besoins, pour éviter de faire entrer son site dans un cadre de formats prédéfinis selon des usages moyens, ou d’avoir tout une batterie d’outils dont on ne se servira pas. Il ne neige jamais chez moi et je n’ai pas besoin d’avoir une roue adaptée à la montagne.
Ça peut être aussi pour acquérir son indépendance totale. Si le gars qui me vend des roues est un connard, je peux avoir envie de fabriquer ma propre roue pour ne plus avoir à faire à lui.
Et je ne vois pas ce qu’il y aurait de mal à vouloir réinventer la roue, de toute manière. Ni de perdre son temps. Bref. J’arrête là avec les histoires de roues.
C’est surtout mon indépendance qui me tient à coeur. Pour le site de Carlos par exemple, j’avais choisi au départ d’y associer le CMS Forestry. J’avais spécifiquement choisi celui-là parce que c’était un CMS léger, tout en ligne, qui ne me demandait pas beaucoup d’intégration. Ça faisait partie de l’économie du projet : Le budget était serré et on préférait se concentrer sur le design du site. Un an après, Forestry a cessé d’exister, TinaCMS a repris la boîte et le fonctionnement du CMS s’est complètement transformé. Il a fallu travailler à nouveau sur le site, passer plusieurs jours à lire la doc et à intégrer le CMS, à gérer les spécificités du projet et à m’énerver sur le build des pages sur Github Pages. TinaCMS est un très bon CMS, mais sa doc est lacunaire et demande une expertise que j’ai dû acquérir. Je n’ai pas voulu faire payer Carlos à nouveau. Un an plus tard, des mises à jour d’un plugin Github dont TinaCMS dépend m’ont encore obligé à retravailler là-dessus pendant une journée.
Bien sûr, si je fabrique mon propre CMS, il faudra aussi l’entretenir, l’améliorer et le maintenir à flot. Mais il s’agira de travailler sur mon propre outil et donc de récupérer mon investissement de temps.
Grâce à Naveera Ashraf, j’ai enfin trouvé deux très bons articles qui me permettent de commencer la programmation de mon SSG en Python. Ça fait longtemps que je veux mettre le nez dans du Python, alors je saute sur l’occasion. En deux heures, j’ai un petit système qui marche. Les instructions de Naveera s’arrêtent là et je vais devoir continuer toute seule, mais ses explications m’ont donné la confiance pour le faire.
Pour le CMS par contre, je suis toujours bredouille. Alors que c’est la pièce maîtresse du projet. Il faut que j’arrive à construire un programme qui lise et écrive des fichiers et surtout, qui compile le site et ensuite le déploie sur GithubPages. Je vais continuer à chercher, dans d’autres endroits.
Je vais déjà m’occuper du SSG, on verra après. Mais quand tout ça sera fait, je serai libre (et fière).
🖳
J’écris régulièrement ici mais je n’ose pas publier. Je laisse tout en brouillon et je ferme mon éditeur sans uploader les fichiers sur mon serveur.
Ce matin je me suis rappelée que j’avais créé cet espace pour écrire et parler de ce que je fais. Je peux me permettre de faire ça parce que je ne suis pas sur un réseau social. Les gens qui lisent ce qui est ici viennent pour lire ce qui est ici. Pour venir ici, iels ont cliqué.
Ce que j’écris n’apparaît pas sur leur écran de manière non sollicitée, ce que je montre n’est pas amené par un algorithme.
Je peux écrire et montrer ce que je veux, je n’impose rien à personne.
Tout n’est pas obligé d’être fini.
Tout n’est pas obligé d’être utile.
🖳 🖉
J’ai retrouvé Pour l’instant c’est provisoire. Il était juste mal rangé.
Si je ne l’avais pas presque perdu, je ne l’aurais pas reconstruit. Merci le cosmos. Et maintenant que je l’ai retrouvé, ça sera plus simple pour le remplir.
J’ai retrouvé ça aussi, dans le même dossier obscur. C’est un petit truc que j’ai fait en 2018 quand j’ai commencé mes recherches pour Le Bruit des Étoiles et que j’avais totalement oublié. Peut-être que ça m’a servi à quelque chose à un moment.
🖳
Hier rien n’a marché. J’avais plein de choses à commencer et je les ai toutes commencées d’un coup.
Aucune n’a fonctionné.
J’ai presque décidé d’arrêter la journée quand je me suis rendue compte qu’à un moment, quelque part je ne sais pas où ces deux derniers mois, j’ai supprimé Pour l’instant, c’est provisoire de mon serveur. Il n’existe nulle part non plus sur mon ordinateur. Je ne sais pas ce qu’il s’est passé. Juste : il a disparu.
Ça fait des années que je ne mets plus ce site à jour. Je ne le consulte même plus. Je me dis régulièrement qu’il faut que je le reconstruise autrement, à l’époque j’avais utilisé Wordpress parce que je ne savais que ça.
Quand je me suis rendue compte qu’il avait disparu, il m’a immédiatement manqué. Je me suis énervée et j’ai chassé quelques monstres avec Alix dans Monster Hunter. Après ça, j’ai consulté la Wayback Machine. Le dernier instantané du site date de 2021. Il n’y a que la page principale. C’est déjà pas mal, c’est là que toutes les ressources étaient. Les autres pages, c’était du blabla autour du site. Je n’étais plus énervée alors j’ai décidé que c’était aujourd’hui qu’il fallait tout reconstruire.
Ce qui m’avait pris des semaines à l’époque, avec du bidouillage wordpress et un site si lourd qu’on se serait cru à l’époque pré-ADSL, m’a seulement pris 4h de reconstruction avec un site statique léger, quelques boucles liquid et un petit script ruby pour générer des tags. C’est rare de constater de manière concrète la progression de son savoir-faire. C’est très satisfaisant.
Il ne me reste plus qu’à remplir à nouveau le site avec ce qu’il contenait d’après la Wayback Machine. J’ai cherché la première occurence de cette reconstruction dans mes to-do listes. J’ai arrêté de remonter le temps en 2021.
🖳 👁
Si je tenais encore à jour Pour l’instant, c’est provisoire, j’y aurais ajouté ces passages du Livre de la Bathysphère :
[Beebe] se dit que les connaissances ne viennent pas de ce qu’on regarde en face, mais plutôt de ce qu’on perçoit partiellement à la périphérie. C’est ce qu’il appelle le « regard oblique ».1
« Tous ces mots tapés à la machine […]. Pourtant, je ne donne pas plus l’idée de ce qui s’est réellement passé que si j’avais tenté de décrire un paon, une opale ou un coucher de soleil à quelqu’un qui n’en aurait jamais vu. »
Beebe voit ce défaut d’articulation – la non-transférabilité de l’expérience – comme le « prix à payer pour s’être propulsé dans de nouvelles dimensions ».2
J’aurais catégorisé ces deux passages dans “La Cinquième Dimension”.
Je note “regard oblique” dans mon lexique des mots utilisés par d’autres pour l’espace-entre.
🖳 🖪
Petite mise à jour de Spacesnap. J’y ajoute des images de Tears of the Kingdom, Cocoon, Tunic et Little Big Adventure: Twinsen’s quest.
 Cocoon, Geometric Interactive, Annapurna Interactive, 2023
Cocoon, Geometric Interactive, Annapurna Interactive, 2023
🖳
J’ai rajouté une fonction “Afficher plus d’articles” au site, pour ne pas que les articles chargent tous d’un coup et que ça soit plus léger.
Pour ça, j’ai dû ajouter un script parce que je ne voulais pas utiliser la pagination du plugin Jekyll existant. Le plugin permet de créer des pages pour naviguer entre les articles et je ne voulais pas qu’on ait à charger une nouvelle page à chaque fois qu’on a envie d’aller plus loin dans le passé. Je voulais que les articles supplémentaires s’affichent à la suite, dans la même page, sans rechargement. Une sorte d’infinite scroll fini.
Je ne voulais pas utiliser de script sur ce site, pour qu’il soit, comme d’habitude, plus léger. Mais je suis entrée dans un paradoxe : pour que le site soit plus léger et qu’il n’affiche pas tous les articles d’un coup, il fallait que j’utilise un script. J’ai fais le compromis.
Pour ça, j’ai largement pompé le script d’Eduardo Bouças. C’est du jquery et je n’y connais rien en jquery.
🖳 🖉
J’ai du mal à écrire sur le présent parce que je suis occupée à remplir ce site avec le passé. J’ai du mal à penser à l’écriture du passé et à celle de maintenant en même temps.
Hier j’ai fait une balade dans la forêt. J’ai raconté ma balade à Peter et il m’a envoyé un poème que j’ai traduit.
I took a walk yesterday.
I met a flock of sheep and goats
they were afraid of me, they ran away.
I met two deer under the trees
they were afraid of me, they ran away.
I met a guy in orange
and a sign saying hunting in progress
I was afraid of them, I ran away.
I’m sorry sheep, goats and deer.
J'ai fait une balade hier.
J'ai rencontré un troupeau de moutons et de chèvres
ils ont eu peur de moi, ils se sont enfuis.
J'ai rencontré deux chevreuils sous les arbres
ils ont eu peur de moi, ils se sont enfuis.
J'ai rencontré un type en orange
et un panneau qui disait chasse en cours
j'ai eu peur d'eux, je me suis enfuie.
Moutons, chèvres, chevreuils, je suis désolée.
🖳
Hier j’ai partagé avec Léo mon doute sur ce site. J’oublie toujours mais une des solutions assez efficace contre le doute, c’est de le partager.
Léo m’a parlé de son utilisation d’internet. De ce qu’il lisait et de comment il allait chercher ce qu’il voulait voir. Et puis il m’a demandé ce qu’était mon accroche. Pourquoi on arrivait là et on s’y arrêtait, en fait. Au début j’ai pas su. Et puis après je me suis dit que mon accroche elle serait sûrement IRL. Dans la vraie vie. Quand on me demandera ce que je fais et que je saurai ou que je voudrai pas répondre. Quand on me demandera de mes nouvelles. Quand on me dira que j’en donne pas assez. Je dirai “Ben voilà, va ici, y’a tout. Tu peux trier en fonction de ce que tu veux entendre. Y’a même quelques images si t’as la flemme de lire.”
🖳
Je commence à intégrer ce que j’ai écrit et que je vais poster ici. La semaine dernière j’ai dit à Antoine : je ne sais pas comment je vais documenter mon travail. Depuis, c’est devenu plus évident. Il faut que je le raconte. Je ne veux plus avoir à choisir des formes figées qui cristallisent juste un moment. Les formes figées peuvent être nécessaires pour montrer des étapes. Ce sont des petits cairns dont j’ai besoin, des fois. Mais ce qui m’intéresse, c’est le mouvement de la recherche. J’aime les bouts de travail qui n’ont pas de forme et qui n’existent que pour faire. Presque tous mes projets sont des projets qui n’ont pas de terme et qui pourraient continuer à l’infini. Ce sont des compagnons de pensées qui changent de forme et de support. Je pense à la Résidence Continue d’Antoine. Ça fait longtemps qu’il faut que je refasse mon site que je n’arrive plus à mettre à jour, parce qu’il est constitué de ces étapes figées et qu’il n’a pas la place pour le reste. Il m’oblige à rendre des choses presque intangibles photogéniques et c’est toujours un peu mentir. Des fois j’aime bien mentir et afficher des formes qui n’ont jamais existé. Mais la plupart du temps, ça met juste de côté plein d’autres choses qui sont pourtant plus importantes. J’espère que je vais réussir à documenter petit à petit, que ce sera un plaisir plus qu’une discipline. Je sais aussi que je risque d’être gênée par le côté personnel que ça expose. Déjà, quand je relis ce que j’ai écrit au début de cette semaine, je n’ai plus envie de le montrer. Quand j’écris avec un je qui est moi, je n’arrive plus à le regarder.
Je commence à me demander un peu plus en détail comment je vais développer ce site. Je veux qu’il soit léger et rapide, sobre et élégant, intuitif à consulter et simple à alimenter. D’abord, je crée un dossier sur mon bureau, Site25. Je code un peu, juste pour voir, des objets JSON et du petit JS pour les parcourir. Et puis je doute, ça va mettre trop de temps de mettre en place tout ça et là, ce qui est nécessaire maintenant, c’est de mettre en ligne la nouvelle forme, pour qu’elle existe, pour que ça se matérialise et que ça marque un nouveau passage. Je supprime le dossier Site25.
Je me reconstruit un répertoire RSS grâce à une discussion il y a quelques semaines avec Quentin qui compose son internet comme ça. Je traîne sur des sites de recommendation de lecteurs RSS open source et puis j’ai la flemme, j’installe le premier module Firefox proposé : FeedBro. Je rentre des flux, je lis des articles, le rhizome d’hyperliens se déploie. Ça me rassure de retrouver des gens qui préfèrent blogguer plutôt que poster sur un réseau social qui n’est adapté à rien ni à personne. Je suis contente de m’être construit à nouveau un endroit où scroller des choses que je choisi moi-même. Ça me donne envie de continuer à écrire ici. Ça me dit que d’autres gens font comme ça, qu’il y a d’autres lecteurices et d’autres écriveurices. J’ai essayé d’utiliser les réseaux sociaux sans jamais réussir. Je suis inhibée par l’idée de me retrouver au pif dans le fil de quelqu’un d’autre. Le réseau social impose chacun·e aux autres et les autres à chacun·e. J’ai la flemme de chercher une forme adaptée au réseau social plutôt qu’une forme adaptée à mon travail. De toute manière je n’ai pas de smarpthone. De toute manière je ne prends pas de photos. De toute manière je ne scrolle pas sur mon propre fil. De toute manière l’algorithme se trompe toujours.
Alors, je me dis que si je veux aller vite, une petite version Jekyll vite fait bien fait est sûrement la meilleure idée. Ça me prendra une journée, au maximum deux pour peaufiner et je pourrai me concentrer plus sur le fond que sur la forme. Je doute parce que Jekyll je connais par coeur, c’est déjà un peu ringard et j’ai envie de faire quelque chose du début à la fin, quelque chose de léger et de simple, j’ai envie de construire moi-même mon vélo pliable quoi. Pourtant je n’aurai jamais vraiment la foi de rentrer chacun de mes posts dans un objet JSON infini. Il y a sûrement une autre manière. Je décide d’utiliser Jekyll maintenant, de finir une version une bonne fois pour toute, sur laquelle je peux poster quand je le veux de manière efficace. Et si j’en ai envie, je fabriquerai plus tard une petite version sur mesure, sans passer par un générateur de site statique, vers laquelle je migrerai une fois qu’elle sera terminée, si j’en ai envie. Je crée un nouveau dossier lucie_desaubliaux dans mes documents et c’est parti.
2024
🖳
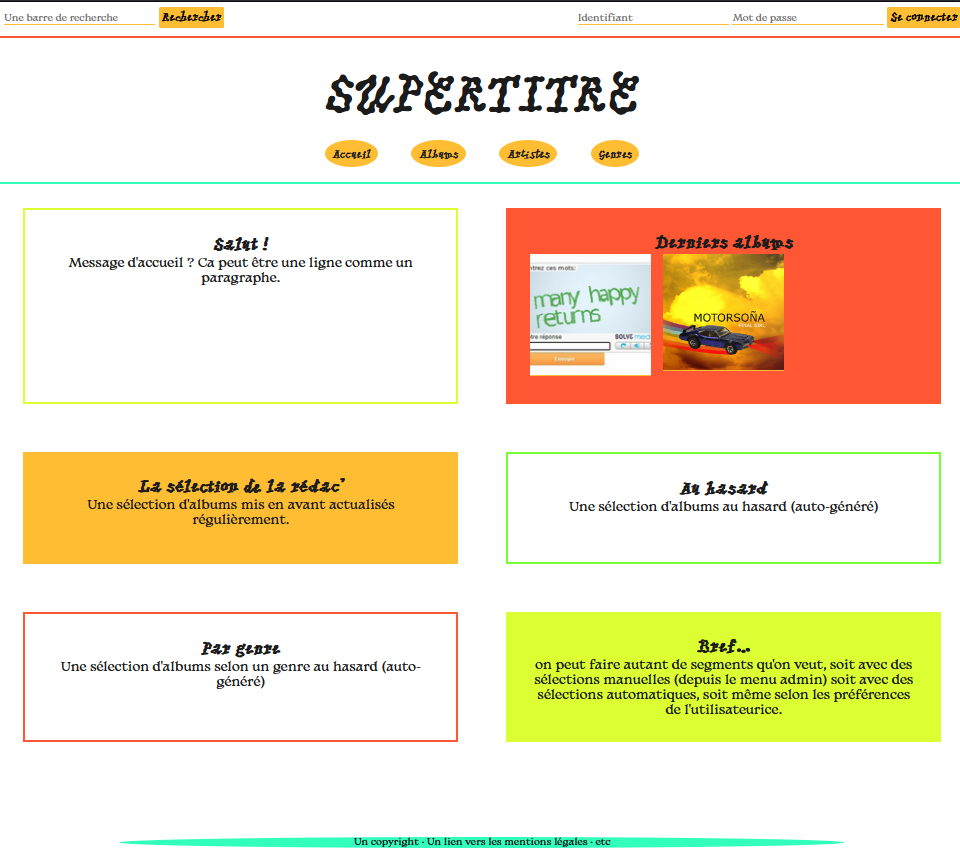
Je fais un mini-prototype de page d’accueil pour la plate-forme musicale qu’on a envie de fabriquer avec Apolline. Je me rends compte de la complexité des bases de données qui vont l’accompagner et ça me donne très envie de faire. Pour m’inspirer pour le graphisme temporaire du prototype, j’ouvre sur mon deuxième écran la page de Matière Grasse qui est très belle. Ce ne sera sûrement pas moi qui ferai les graphismes au bout du compte, c’est juste pour pouvoir montrer à Apolline un truc un peu plus stylé que du HTML tout nu. Pour le reste, j’espère que je pourrai enfin m’y mettre en janvier, comme je l’ai promis à Apolline.
C’est Apolline qui m’a proposé ce projet. Apolline fait de la musique, elle est dans plusieurs groupes comme Dolore & Anne, KOU et Nina Harker. Elle joue aussi seule sous le nom de pipistrelle. Elle en a marre des plateformes musicales qui ne rémunèrent pas les artistes. Elle aimerait en proposer une qui soit aussi facile d’utilisation pour le public que Spotify ou Deezer, mais dont tous les revenus reviennent directement aux artistes. Il faut un espace qui puisse être facilement accessible et consultable, sur ordinateur comme sur mobile. Ça sera un gros truc à gérer pour elle, qui sera l’interface administratrice entre la plate-forme et les artistes et pour moi, qui doit coder quelque chose de fonctionnel et qui puisse héberger en toute sécurité un grand nombre d’albums et d’artistes.
 Un aperçu du protype de pages vitrines
Un aperçu du protype de pages vitrines
2023
🖳
Je commence à travailler sur un CMS qui permettrait de créer directement des documents associatifs avec Paged.js pour la Maison de la Poésie de Rennes.
Je détaille le cahier des charges du projet dans mon journal de développeuse.
🖪 🖳
Constance Hinfray est une artiste plasticienne qui a récemment entamé une thèse autour de la cohabitation entre animaux et humains. Elle analyse comment leurs territoires respectifs s’influencent, se compromettent, se restreignent ou se façonnent mutuellement.
Constance m’a demandé de travailler avec elle afin de créer une carte interactive qui ressemble sur de nombreux points à un jeu vidéo. Les “joueureuses” s’y déplacent librement et peuvent pénétrer dans différents lieux et espaces dans lesquels iels découvrent des documents, des vidéos, des enregistrements et des artefacts qui représentent les données que Constance amasse lors de ses recherches sur les sangliers en pays de Brocéliande.
En plus de son travail de recherche, Constance est la directrice artistique de la carte interactive. Je suis chargée de développer la carte et je le fais en GDScript avec Godot, que j’utilise pour la première fois, et que j’apprécie beaucoup. Je peux voir ses limites, mais pour ce projet, qui ressemble sur de nombreux points à un point’n’click en 2D, il est largement suffisant. Je ne sais pas si je pourrai montrer des images de ce projet bientôt, mais un premier protoype est sorti et a été présenté au public par Constance la semaine dernière, dans plusieurs médiathèques.
🖳 🖪
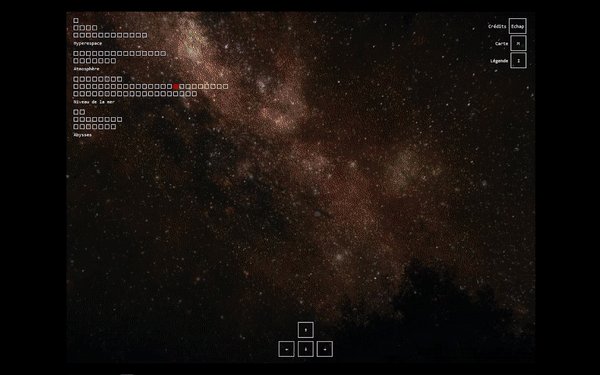
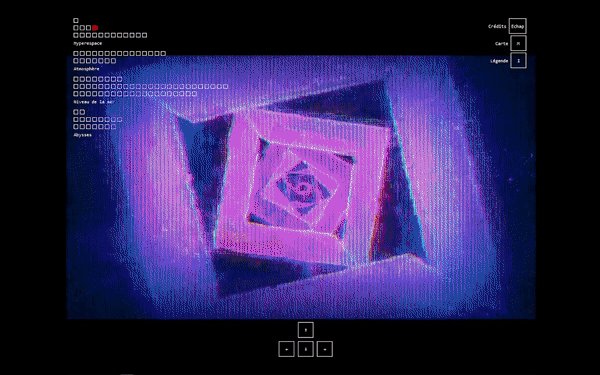
Je mets en ligne la deuxième version de Spacesnap.
J’avais envie d’en faire un vrai petit voyage et d’aller au-delà de l’affichage aléatoire d’images issues d’une collection.
Maintenant, l’utilisateurice peut se déplacer à travers les images, dans les directions qu’iel souhaite, avec les flèches du clavier ou celles affichées à l’écran sur mobile. Iel peut s’élever à travers l’atmosphère, jusqu’à traverser les dimensions, ou plonger sous l’eau jusqu’aux abysses.
Il y a un interface utilisateurice qui permet de se repérer sur la carte et d’afficher ou non les légendes des photos parcourues.
J’ajoute quelques sons du fameux Pinball 35 Space Cadet qui était embarqué dans Windows XP1.
Je n’ai plus qu’à ajouter régulièrement les photos de mes nouvelles aventures.

-
Je me rappelle avec tristesse que le seul jeu embarqué dans mon PC actuel sous Windows 10, c’était une version limitée de Candy Crush. ↩
🖳
Je réalise un thème Jekyll à partir de celui d’Internet Exploreur.
Je l’appelle Simply Cyan, sa conception est axée sur la clarté et la lisibilité. Différentes fonctions permettent de faciliter l’expérience du lecteur (taille ajustable des polices, mode nuit/jour, choix de polices serif ou sans-serif…).
Il est utilisable par toutes les personnes qui souhaitent se créer un site statique avec Jekyll.
2022
🖳
Je réalise le site de la Maison de la Poésie de Rennes.
Il est construit avec Jekyll et déployé par Netlify, ce qui permet à ses utilisateur·ices de gérer facilement son contenu, qui doit être mis à jour quotidiennement. Le site a été conçu avec le désir d’être très clair, très lisible et basé uniquement sur le texte.
Le site comprend aussi une partie dynamique pour la gestion interne de la bibliothèque de l’association, rédigée en PHP et MySQL et stockée dans une base de données.

🖳
Je réalise le site internet de l’artiste Carlos Bernal Barrera, Me Pierdo Para Ver.
Le site est construit avec Jekyll et son contenu est entièrement accessible par son propriétaire via le CMS TinaCMS. Carlos étant Colombien et vivant en France, nous souhaitions mettre en avant cette double nationalité. Le site est bilingue – un bouton permet de passer de l’espagnol au français depuis n’importe quelle page. Un script fait passer le site automatiquement du mode jour au mode nuit, en fonction du lever et du coucher du soleil en Colombie.
🖳 🖪
Je mets en ligne la première version de Spacesnap1.
Ça fait longtemps que je collectionne les captures d’écran de jeux vidéos qui représentent l’espace ou l’océan, je ne sais pas trop pourquoi. Je les mets en ligne sur mon profil Steam. Un jour Alix parcourt ma collection et me dit : “Tu devrais en faire quelque chose”.
C’est vrai que c’est une belle collection.
Je fabrique un petit site qui contient toutes les images. C’est très simple, l’image s’affiche en pleine page dans le navigateur et il suffit de cliquer pour qu’une nouvelle image aléatoire apparaisse2.
C’est comme un album de voyage. J’aime avoir un endroit pour me souvenir de ces lieux que j’ai visités.
🖳
La Compagnie 3615 Dakota m’a engagée pour créer une application pour leur prochain spectacle.
3615Dakota est une compagnie de théâtre dont le spectacle, Second Life 2042, utilise une application web permettant au public d’enregistrer un message vidéo qui lui sera renvoyé dans le futur, plusieurs années plus tard. Le site est accessible grâce à un mot de passe donné pendant le spectacle. Les spectateur·ices peuvent alors s’enregistrer grâce à la webcam et au microphone des tablettes à leur disposition. Une fois l’enregistrement fini, iels remplissent un formulaire avec les informations nécessaires pour recevoir ce message sur leur boîte mail dans plusieurs années. Un espace administrateur·ices permet aux membres de la compagnie de gérer les paramètres utiles du site et d’avoir un registre des utilisateur·ices de l’application. Un cronjob vérifie quotidiennement si une des vidéos doit être envoyée.
.
🖳
C’est Quentin qui s’occupe de maintenir Internet Exploreur pendant deux ans. Il reçoit les textes, les édite en markdown et les envoie sur le serveur. C’est un boulot conséquent et au bout de deux ans, il n’y a plus le temps. Les textes des auteurices du site lui parviennent aussi beaucoup moins régulièrement.
Alors, le 13 mai 2022, à la fin de validité du nom de domaine, Internet Exploreur ferme. Quentin rédige ce texte d’au revoir :
Salut tout le monde.
On vous écrit pour vous annoncer la fin prochaine d’Internet Exploreur.
Le nom de domaine ne sera pas renouvelé. À partir du 13 mai, le site ne sera plus accessible.
Le temps nous a manqué ces derniers mois pour continuer à faire vivre le site régulièrement, et l’envoi très espacé de textes depuis un an ne facilite pas la mise à jour et l’investissement. On préfère donc arrêter.
N’oubliez pas de récupérer vos textes par copier-coller avant que le site ne soit hors-ligne.
Merci à vous pour ces deux années de super textes. C’était un super projet, on est content.e.s de l’avoir réalisé et que vous ayez participé avec autant d’enthousiasme.
Continuez à écrire et publier là où vous trouverez de la place.
@+
Les exploreurs
Internet Exploreur aura hébergé les textes de 35 artistes. Ils sont encore disponibles sur l’archive que je continue à héberger.
2021
🖳
Pour m’entraîner un peu à écrire du javascript, et parce que j’ai besoin de générer des images de parasites de taille et de résolutions diverses pour Au Commencement, il y eut une explosion, je fabrique un petit générateur de bruit audiovisuel.

2020
🖳
Le 4 décembre 2020, je mets en ligne une nouvelle version de mon site.
J’essaye de me libérer des conventions du “site vitrine”, qui fige les choses dans des formes qu’on peut montrer avec des images ou encore mieux, validées par des moments publics.
Le site s’ouvre donc sur une partie “Journal” qui tente de prendre en note le présent. Mais je n’arrive pas à m’empêcher d’y ajouter une partie qui s’apparente plus à un portfolio. Je reste encore accrochée à l’idée qu’il faut qu’on puisse “voir mon travail” comme on s’attend à “voir le travail” d’un·e platicien·ne. Je crois que je sais déjà que cette non-décision n’est pas fonctionnelle, alors je mets le paquet sur son esthétique, pour laver ma conscience.
Effectivement, cette forme hybride ne marche pas, puisque je ne mets ce site à jour que durant un an. La dernière entrée du journal (sur 29), est datée du 04 décembre 2021.
Le site reste statique jusqu’à ce que je lui donne cette nouvelle forme, le 6 janvier 2025.
C’est dommage, il était pourtant joli.1
La section “Journal”
Un petit mode nuit pour le plaisir
La section “Travaux” aka portfolio
Et un bon petit CV des familles
-
En le redéployant localement aujourd’hui pour prendre les captures d’écran de cet article, je me rends compte qu’il était peut-être joli, mais qu’on n’y comprenait rien. ↩
🖳
Vu que c’est encore le confinement, les ateliers que Samuel Rochery devait faire à la Maison de la Poésie se font en ligne. Il y a une douzaine de participant·es et iels écrivent sur un morceau de musique cursed.
Je réalise un site internet pour mettre en forme leurs textes et leurs recherches.
Je m’amuse beaucoup à reprendre une esthétique d’internet des années 2000, avec des gifs qui clignotent et des bandeaux qui défilent. Je construis le site sur neocities.org pour encore plus d’authenticité.
Le site s’appelle Deep Music Anomaly et il y a même un faux chat.
🖳
Avec Quentin, nous concevons un site fait pour recevoir des textes littéraires. Il s’appelle Internet Exploreur.
Je copie ici le texte de présentation rédigé par Quentin, qui est très complet :
INTERNET EXPLOREUR est un site de littérature qui accueille des textes inédits. Il n’y a pas de comité éditorial, mais il n’est possible d’y publier que si vous y avez été invité.
C’est un site où l’on peut lire des textes qui n’ont pas (encore) trouvé de place ailleurs, ou dont on n’a pas su quoi faire. Il n’est soumis à aucune régularité calendaire, ni à aucune limite quantitative. Il peut accueillir des textes de toutes langues, traduits ou non.
La page d’accueil n’affiche que les 12 derniers textes mis en ligne. Pour tous les consulter, se reporter aux archives. Il est comme une maison dont on partage la clé et dans laquelle chacun fait comme il veut.
Le site utilise les polices par défaut de votre navigateur et de votre système d’exploitation. Il est réfléchi et conçu pour être accessible à tout le monde et sur toutes les plateformes. Une version audio des textes est disponible si vous avez la fonction sur votre navigateur.
Toutes les personnes derrière le site travaillent bénévolement. Le site n’a aucune vocation commerciale, et ne génère pas de revenus financiers.
Le site est construit avec le générateur de sites statiques Jekyll et est hébergé sur Github. Il a été développé par Lucie Desaubliaux, avec l’aide de Candice Labrousse, Quentin Leclerc et Robinson Lacotte. Tous les textes sont sous licence Creative Commons BY 4.0.